层叠上下文(z-index)
Contents
一个 DOM 元素,在不考虑层叠上下文的情况下,会按照层叠水平决定元素在 z 轴上的显示顺序,通俗易懂地讲,不同的 DOM 元素组合在一起发生重叠的时候,它们的的显示顺序会遵循层叠水平的规则,而 z-index 是用来调整某个元素显示顺序,使该元素能够上浮下沉。

规则
层叠准则
-
**谁大谁上:**当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。
-
**后来居上:**当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
比较两个DOM元素显示顺序规则
-
先看两个元素是否处于同一个层叠上下文中:
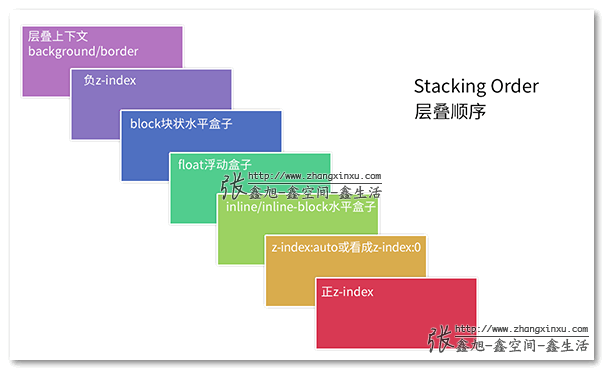
- 如果是,谁的层叠等级大,谁在上面(层叠等级见看“层叠顺序”图)。
- 如果不是,先比较他们父级层叠上下文的层叠等级。
-
当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
参考: