盒子模型
Contents
box-sizing
通过box-sizing这个属性来设置元素的盒模型
- box-sizing:content-box 为标准盒模型(默认)
- box-sizing:border-box 为IE怪异盒模型
- padding 内边距
- border 边框
- margin 外边距
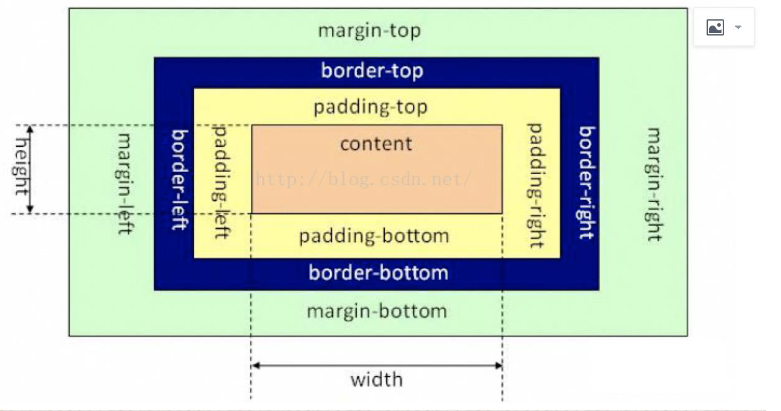
标准盒模型
元素的 width、height 只包含内容 content,不包含 border 和 padding 值;

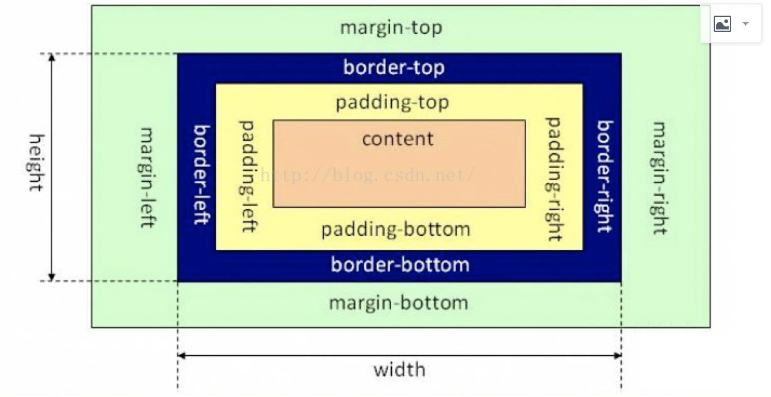
IE盒模型
元素的 width、height 包括 content、 border、 padding,不包含margin。

块模型的大小
块的大小包含context、border、padding、margin